
6 tips for how to give creative feedback
Get actionable tips on how to give creative feedback and get the best out of your teams.
Table of Contents
Imagine you're leading a product design team, and you just received the first round of mockups for a new client project. You're excited about the direction your team has taken, but you can see some areas for improvement.
Knowing how to give creative feedback relies on being able to explore work together and communicate well, focusing on the designs, not the person.
This post includes six tips for how to give creative feedback your team will appreciate—and be able to act on. We’ll also look at how to create a space where people feel safe and comfortable giving and receiving feedback.
Provide creative feedback in context.
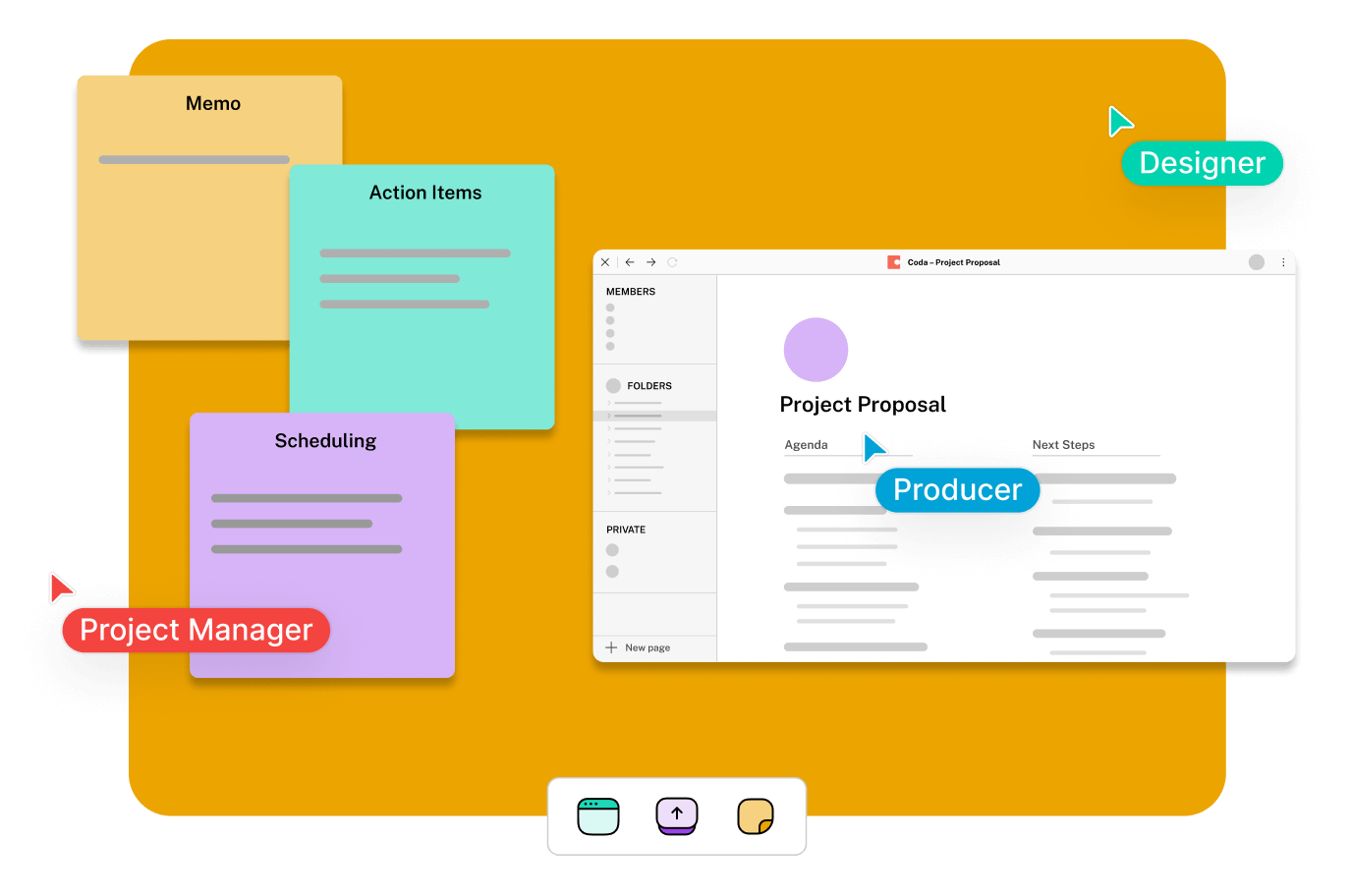
Switchboard lets you share and save all your project materials in one place—so you can refer back to them during design critiques.
Sign up free
6 tips for giving feedback on creative work
When you’re working with creative teams, you need to set clear guidelines and expectations for reviewers on how to give feedback on their work. This is especially important when some of that feedback is coming from external stakeholders like clients. Being clear about what’s expected of reviews helps ensure feedback is useful and actionable for creatives.
Here are six things you need to bear in mind to achieve that.
1. Be specific
When providing feedback to creatives, it's important to be as specific as possible. Vague or broad comments aren’t very useful in helping them understand and move closer to your vision.
Provide as much context as possible. For example, relevant information about the target audience or user, brand guidelines and tone-of-voice. This puts creatives in a better position to align designs with your vision as the project progresses.
When it comes to reviewing designs, rather than listing out all the problems, focus on giving clear, detailed suggestions about specific elements that could be improved. Comments like “Get more creative" or "Have fun with it" are open to interpretation and can lead to misunderstandings and frustration. If that’s the kind of feedback you’re providing, don’t be surprised if the next iteration is still miles away from what you had in mind.
Instead, pinpoint specific aspects of the design that need improvement. Then, share your thoughts on why it’s necessary. For example, instead of saying “It doesn’t match the brand,” try "The font seems a bit too ‘modern’ for this brand. Could we try a font that conveys their traditional feel?" Feedback like this gives the designer clear direction about specific elements to iterate on. You can also provide examples for inspiration (logos, templates, other companies’ designs, etc.) so they have something concrete to work from.
Pro tip: Share relevant project information–like creative briefs, user profiles and behavior, etc.–in a designated Switchboard room for design critique sessions. That way, designers can refer back to the room for context when they start work, rather than wasting time digging around in files or email threads to find everything. Plus, those critiquing the designs will also have context during their review, so they can stay focused on the most critical elements for project success.

2. Be objective
As well as being specific, you need to be objective. This is easier said than done as your design preferences will naturally be shaped by your personal tastes. However, try to put these aside and focus on whether the work meets the specifications.
Comments like "I like this version better” or "I think this button should be orange. It just looks more punchy" are subjective opinions. Instead, clearly explain why certain design choices could work better, backing it up with concrete examples, metrics, or case studies where possible.
For example, instead of the above, you could try “A/B testing showed a 65% improvement in sign-up rates when buttons are clearly visible. So we know bold colors work best.” This tells designers exactly how and why your suggested changes can strengthen the work from a business viewpoint.
3. Focus on the end user
All of the above becomes easier when you focus on the end user, rather than yourself or the designer. Prioritizing the user experience means you’re less likely to be swayed by personal preference or give vague feedback.
Here’s how to put the user front and center:
- Revisit your user data: Before providing feedback, take the time to review target audience insights again so your user’s needs are fresh in your mind. Approach the design by asking yourself if it addresses user pain points and makes sense within the context of their journey. Does it enable them to achieve their goals? Does it contribute to a seamless and enjoyable user experience? Focusing on these aspects will help you evaluate the design from their perspective, not yours.
- Keep business goals in mind: For every piece of feedback, ask yourself how implementing it would help solve the core problem the project–and the design–aims to address. For example, imagine your goal is to boost user adoption and, therefore, ROI on inbound marketing. With that in mind, you can assess whether the proposed new onboarding flow is intuitive for new users and, therefore, will help reduce drop-offs during signup.
4. Know how to give constructive feedback
As important as it is for you to be objective, you should never lose sight of the fact that you’re dealing with humans. While designers are professionals, it’s hard not to become at least a little emotionally invested in your work. That means it’s critical to hit the right tone when providing feedback.
Here’s how:
- Stay positive: Begin by highlighting aspects of the design that you appreciate and that work. This sets the tone for the session and for a productive discussion as it reinforces the idea that feedback is meant to help improve, not criticize. It also helps designers be more open to dialogue and new ideas. As the session progresses, keep your language positive throughout: Frame comments in terms of how things could be improved rather than what’s wrong with them.
- Use "I" statements: Sure, this can make it tricky to stay objective, but framing feedback in terms of your thoughts and observations–rather than attributing things to the designer–makes it about you, not them. This can help avoid them getting defensive and closing down to dialogue.
- Show empathy and respect: Respect the designer's ideas, approach, and creative process, always assuming good intent. Approach problems from a place of curiosity, focusing on how you can find common ground and move toward solutions.
- Make it actionable: When giving feedback, ask yourself, “What does the designer gain from hearing this?” Does it tell them what they need to know so they can go away and improve the design?” If not, then it may not be helpful or constructive for them.
5. Ask questions, don’t provide solutions
For all that your feedback should be actionable, remember that it’s up to the designer to decide exactly how to act on it. Avoid steering them toward solutions. Instead, ask them to come up with the answers.
Try asking questions to understand their choices. For example:
- What was the reasoning behind this design decision?
- What were you aiming for when you did this?
- How do you see this aspect addressing user needs or project goals?
- How does this align with the brand and values?
- How will this feature enable users to complete their goals?
- Are any alternative approaches or solutions possible?
By encouraging the designer to reflect, you give them agency and ownership over their choices and solutions. Remind them that they’re free to choose what to implement as long as they’re able to show their design decisions are in line with the brief and overall goals.
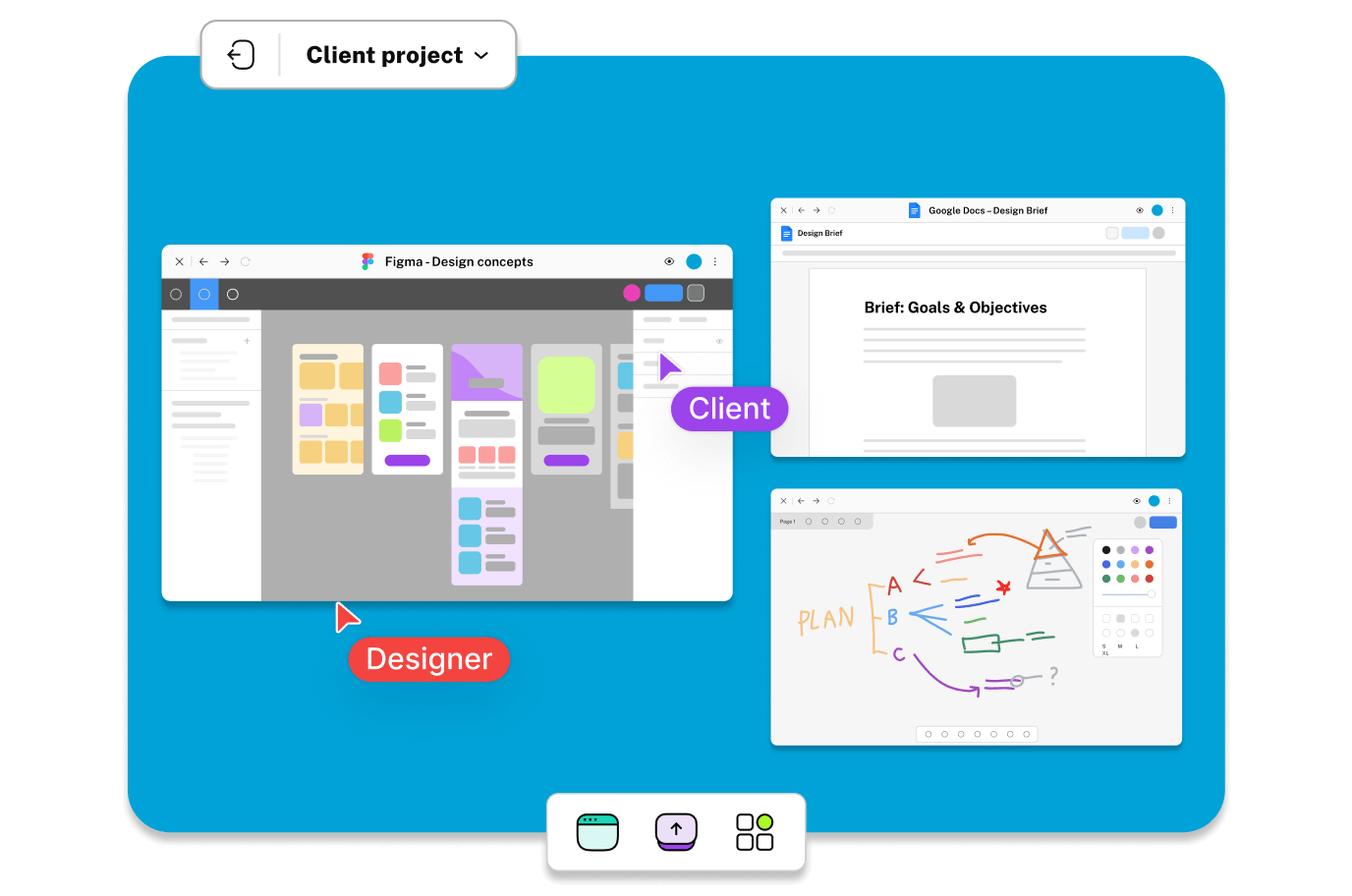
Pro tip: When you meet in a Switchboard room, you can use built-in whiteboard tools or any third-party whiteboard to sketch out ideas side by side. Alternatively, jot down ideas in sticky notes. Letting designers sketch out ideas on the fly puts the creativity back into design reviews and lets them operate in a way they’re comfortable with. All of which helps establish trust and leads to more productive dialogue.

6. Document and communicate well
There’s a lot of information flying about during design reviews to get feedback, so don’t rely on designers being able to remember everything. To make life easier for everyone, assign a note-taker or facilitator to document and summarize feedback.
Here’s what they need to do:
- Summarize key takeaways: Capture the main points and insights from the session, focusing on the most relevant and impactful feedback.
- Identify action items: Clearly outline the next steps and tasks that need to be completed based on the feedback. For example, “Design team to analyze feedback and decide what to implement and how.” Then, you can assign tasks and deadlines in your project management platform as part of your creative approval workflow. This helps ensure accountability and keeps things moving forward on schedule.
- Communicate with the team: Share the summarized feedback, action items, and next steps with the entire team. This boosts transparency and keeps everyone informed and aligned on project direction. If another design review is necessary, it’s the facilitator’s job to schedule that and convene the necessary people.
- Schedule follow-up conversations: If necessary, arrange individual follow-up discussions with specific reviewers to clarify their comments and explore ideas in more depth. This can provide additional clarity and foster a deeper understanding of the feedback before implementing it.
Pro tip: Use Switchboard AI to automate summarizing notes, room materials or activity. Then, paste the summary into the notepad and tag team members in a comment thread to hop in and take a look.

Creative a feedback template
Here’s a template for giving creative feedback based on our six tips:
- Introduction: Start by thanking the person for their work and expressing your appreciation for their effort.
- Overall impression: Share your overall impression of the product design. What stood out to you? What works about it?
- Positive reinforcement: Highlight the positive aspects of the design and comment on what you think is successful.
- Suggestions for improvement: Give specific, objective, and actionable feedback on different aspects of the product design. Be clear about what you think works, what could be improved, and how this will help you hit project goals.
- Closing: End the feedback on a positive note to encourage the person to continue improving the design.
Giving creative feedback: Get it right for better results
Giving creative feedback is an art—one you need to master to establish productive collaborations with creative teams. To do that, focus on keeping your advice specific, objective, and actionable, which comes naturally when you put the end user front and center. However, you also need to have empathy for the designer and know how to give constructive feedback rather than tearing them down.
All this becomes easier when you work in Switchboard: Its permanent rooms save your work, so you can share project materials and user insights with creatives and reviewers so they can refer back to them anytime. You can also communicate in real time with audio, video, chat, and notes—as well as work side by side by side on anything. Or, if you prefer, you can set up the room and ask people to hop in and leave their feedback on their own schedule. When you create a space where everyone can work in the way that suits them best, it puts people at ease and allows productive exchanges to happen.
Provide creative feedback in context.
Switchboard lets you share and save all your project materials in one place—so you can refer back to them during design critiques.
Sign up free
Frequently asked questions about how to give creative feedback
How do you conduct a creative review?
To conduct a creative review, involve the right people as reviewers and set a date for the session. Provide them with context about the project, the end users, and any previous design iterations, so they can give informed feedback. You should also document feedback and discussions during the session so you can summarize and share them with the team afterward.
How do you critique creative work?
To critique creative work, keep your feedback specific, objective, and actionable. Focus on elements like features, colors, and messaging, etc. rather than giving vague or subjective opinions about what you do and don’t like. It helps to keep user needs, project goals, and business objectives in mind, as well as maintain a constructive, respectful tone. Finally, be clear about exactly what you want to see addressed and why—but leave it to the designer to figure out how.
How do you give feedback on a creative brief?
To give feedback on a creative brief, review it carefully and check if it aligns with the project goals and objectives. Look for clarity, completeness, and accuracy of information. Does the creative person have everything they need to start work? Is there any room for misinterpretation? If so, address this before handing the brief over to them.


